
What is Vercel, An Overview of the Platform
Vercel is a cloud platform that offers a comprehensive solution for deploying, hosting, and managing web applications. Designed with modern development practices in mind, Vercel excels in delivering high-performance applications through serverless technology and edge computing. It is particularly well-known as the creator of Next.js, a popular React framework.
Key Features of Vercel
- Global Edge Network: Ensures fast content delivery by caching assets in multiple edge locations worldwide.
- Serverless Functions: Allows developers to write backend logic without managing infrastructure.
- Seamless Integrations: Supports Git-based workflows for automated builds and deployments.
- Custom Domains: Enables easy setup of personalized domain names for your projects.
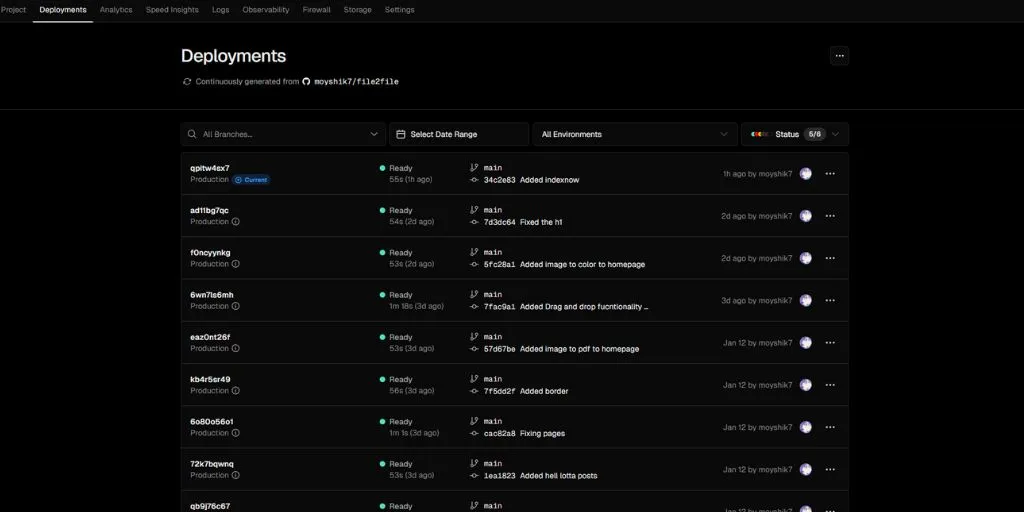
- Real-Time Previews: Every deployment includes a preview URL, streamlining the development and review process.
Popular Use Cases for Vercel
- Next.js Applications: Vercel is the recommended hosting platform for Next.js, offering zero-configuration deployment.
- Static Sites: Developers can deploy fast, SEO-friendly static sites with minimal effort.
- Serverless Applications: Run backend logic and APIs with serverless functions for greater scalability and reduced operational overhead.
Benefits of Using Vercel
- Performance: With an edge network, Vercel ensures low latency and high-speed delivery.
- Developer Experience: Simple CLI tools and an intuitive dashboard make the development process seamless.
- Scalability: Vercel’s serverless architecture automatically scales your app based on traffic.
- Security: Automatic HTTPS ensures secure communication without manual setup.
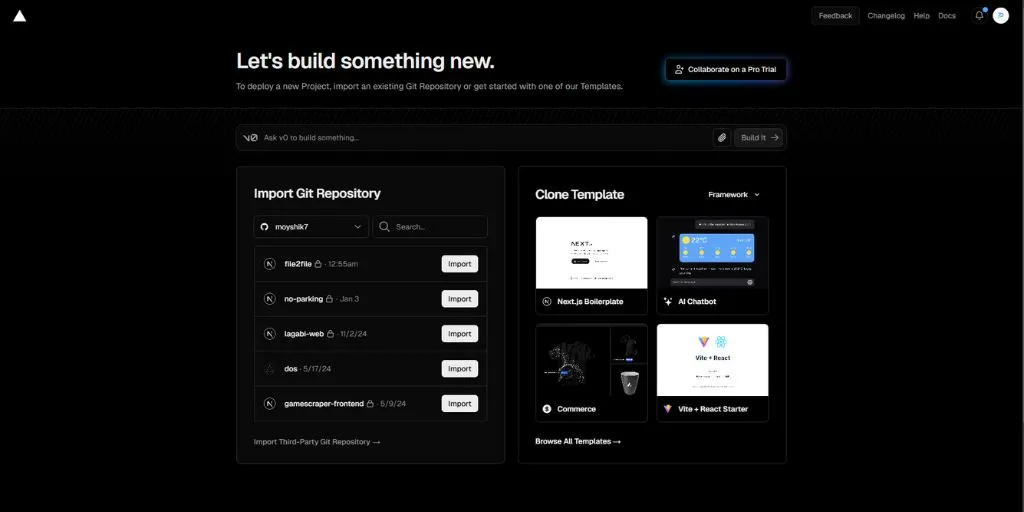
How Vercel Works
- Deployment Process:
- Push your code to a Git repository (GitHub, GitLab, or Bitbucket).
- Vercel automatically builds and deploys your project, providing a live URL.
- Edge Network:
- Vercel’s edge network caches static assets and serverless function responses at multiple locations worldwide.
- Requests are routed to the nearest edge server, reducing latency and improving load times.
- Serverless Functions:
- Write serverless functions in JavaScript, TypeScript, or Go.
- Functions are deployed globally and executed at the edge, ensuring fast response times.
Real-World Examples
- E-commerce Platforms: E-commerce sites benefit from Vercel’s fast and reliable hosting, ensuring a smooth shopping experience for users.
- Content Delivery Networks (CDNs): Media companies can use Vercel to deliver high-quality video and audio streams with minimal buffering and latency.
- Global SaaS Applications: SaaS providers can ensure their applications are responsive and available to users worldwide by leveraging Vercel's edge infrastructure.
Best Practices for Using Vercel
- Optimize Images: Use formats like WebP and reduce image sizes to improve load times.
- Leverage Caching: Set appropriate cache-control headers for your assets.
- Use Edge Middleware: Add custom logic at the edge for routing, localization, or authentication.
- Monitor Performance: Use Vercel Analytics to track performance metrics and identify areas for improvement.
Community and Support
- Documentation: Vercel provides extensive documentation on the platform, including setup guides and best practices.
- Community Forums: Engage with other developers in the Vercel community forums to share knowledge and get help with your projects.
- Customer Support: For users on paid plans, Vercel offers customer support, including email support and access to a dedicated support team.
Conclusion
Vercel has redefined web application hosting by combining ease of use with powerful performance features. Whether you’re a solo developer or part of a large team, Vercel provides the tools you need to deploy, optimize, and scale your applications efficiently. Explore its capabilities to see why it’s a top choice for modern web projects. By leveraging Vercel's powerful features and following best practices, you can ensure that your projects are fast, secure, and scalable.
Recent Posts

Hosting E-commerce Websites on Vercel

Vercel vs Netlify: Which is Better?

How to Set Up Custom Domains on Vercel: A Compr...

Getting Started with Vercel Hosting: A Step-by-...

Como Migrar um Aplicativo para Vercel

How to Migrate an App to Vercel

How to Manage Environment Variables on Vercel f...
